Using JavaScript Hooks
ShopWP provides various types of JavaScript hooks to customize the plugin.
For example, you can detect when the cart opens or customize text in the product layout. When these "hooks" run, you can then execute your own code to make the desired customization.
Let's see how this works.
What are they?
JavaScript hooks were introduced to WordPress in version 5.0 with the advent of the highly anticipated Gutenberg release. These hooks are very similar to the PHP hooks that WordPress developers have been familiar with for years.
Like PHP hooks, JavaScript hooks allow you to "filter" data and listen to unique "actions". This guide won't be a comprehensive tutorial on how to use WordPress hooks. For that, please take a look at the official WordPress documentation first.
How to use
Plugin settings
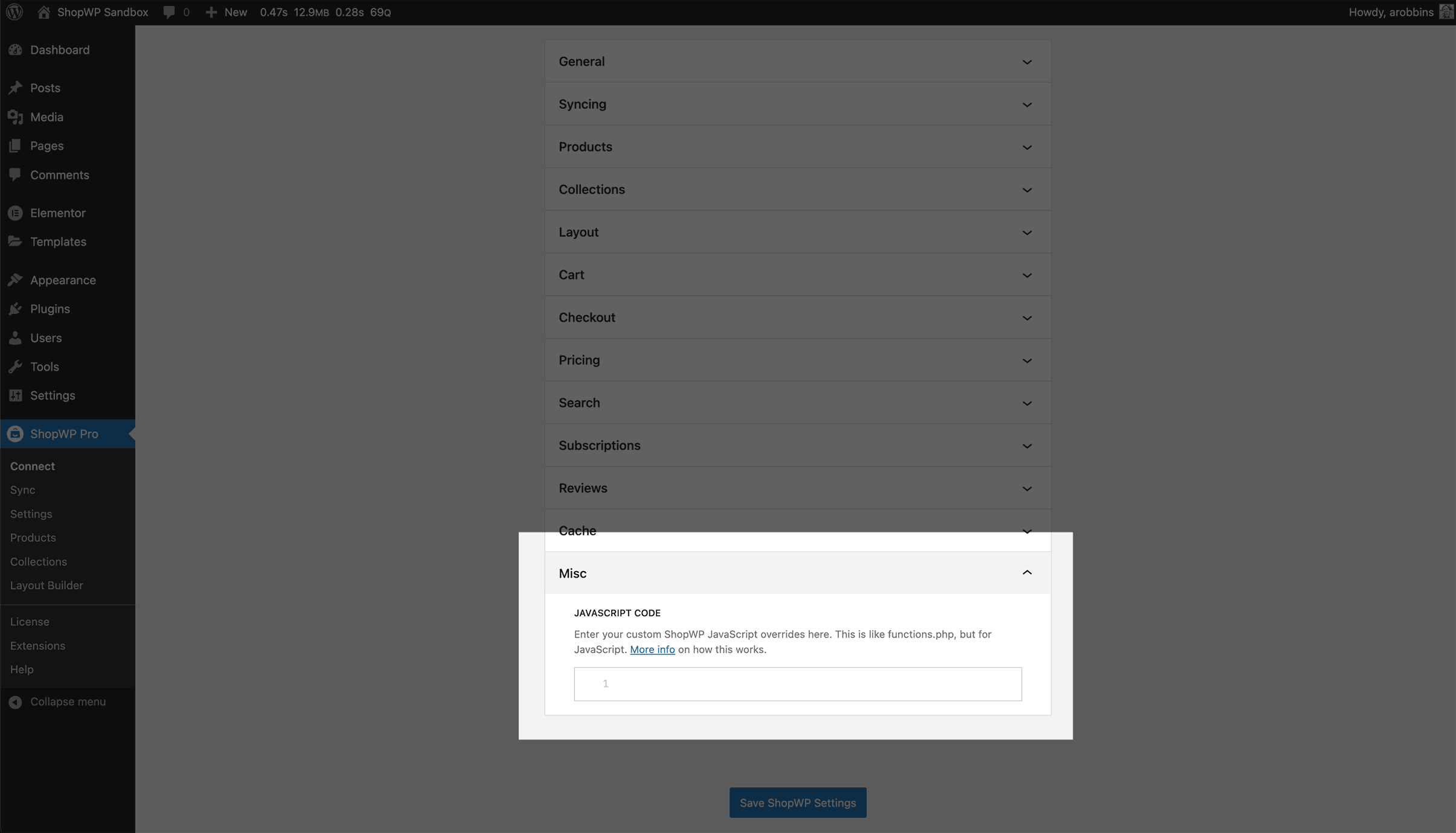
ShopWP provides an area in the plugin setting where you can add your custom JavaScript code. You can find it by going to:
ShopWP Pro -> Settings -> Misc -> JavaScript code

This code you add is stored in the WordPress database. ShopWP then dynamically creates (or updates) a JavaScript file called user-overrides.js. ShopWP takes care of ensuring this file is loaded in the correct order so your changes always run after ShopWP is loaded.
Using a theme file
Instead of adding code to the plugin settings, you can create a dedicated JavaScript file in your theme instead.
ShopWP injects it's JavaScript in the footer to improve performance. However, it's possible that your theme's JavaScript may run before ShopWP. If this occurs, none of the custom JavaScript hooks you write will work.
To get around this, be sure to set shopwp-public (or shopwp-admin if writing code for the backend) as a dependency in your theme's wp_enqueue_script.
Like this:
function theme_assets() {
wp_enqueue_script( 'your-js', get_stylesheet_directory_uri() . '/scripts.js', ['shopwp-public'], '', true);
}
add_action('wp_enqueue_scripts', 'theme_assets');
Adding actions
Let's say we want to detect when a product is added to the cart. We can do this by hooking into the on.afterAddToCart action hook, like this:
// Runs after a user adds something to the cart
wp.hooks.addAction('on.afterAddToCart', 'shopwp', function (lineItem, variant) {
console.log('lineItem :: ', lineItem)
console.log('variant :: ', variant)
})
The on.afterAddToCart action is given two parameters lineItem and variant. Each hook will have useful parameters like this to aid you along your customization journey.
We've listed all of the available JavaScript hooks in this documentation.
Adding filters
The filters allow you to do two things:
- Customize simple text or boolean values
- Add custom HTML to the ShopWP layout
The second variation can provide a lot of flexibility in customizing the product layout. Many of these filters will allow you to add raw HTML before or after various components of the layout.
For example, let's say we want to add the product vendor name before the product title. We can do this by hooking into the before.productTitle filter. We have access to a "props" argument which we can use like this:
wp.hooks.addFilter(
'before.productTitle',
'shopwp',
function (defaultValue, productState) {
return '<p>Vendor: ' + productState.payload.vendor + '</p>'
}
)
List of available hooks
Actions
- on.itemsLoad
- on.cartToggle
- on.cartLoad
- on.cartUpdate
- on.cartNoteChange
- on.checkout
- on.lineItemRemove
- on.beforePayloadUpdate
- on.afterPayloadUpdate
- on.variantsSelection
- on.allVariantsSelected
- on.beforeAddToCart
- on.afterAddToCart
- on.variantDropdownToggle
- on.syncStatus
- on.productBuyButtonRender
- do.addToCart
- do.cartToggle
- do.updateCartAttributes
- do.removeLineItems
- do.setCartNote
- do.setCartDiscount
- do.shopRender
- do.toggleCartTerms
- do.directCheckout
Filters
- product.titleText
- product.optionName
- product.labelHtml
- product.variantButtonHtml
- product.subscriptionsInfoHTML
- product.missingSelectionText
- product.variantValue
- product.preSelectVariantById
- product.colorSwatchValue
- product.variantStyles
- product.modalSettings
- product.addToCartText
- product.thumbnails
- product.imageSrc
- product.modalLayout
- product.subscriptionLabel
- product.unavailableHtml
- product.titleHtml
- cart.checkoutUrl
- cart.isCheckingOut
- cart.lineItemsLink
- cart.lineItemSubscriptionDescription
- cart.lineItemVariantTitleText
- cart.lineItemTitleText
- cart.lineItemThumbnailUrl
- cart.directCheckoutSettings
- cart.createSettings
- cart.lineItemAttributes
- misc.linkHref
- misc.linkTarget
- misc.carouselSettings
- storefront.availableCollections
- storefront.availableTags
- storefront.availableVendors
- storefront.availableTypes
- storefront.availablePricing
- storefront.collectionsToFetch
- before.cartCheckoutButton
- after.cartCheckoutButton
- before.lineItemTitle
- after.lineItemTitle
- before.cartTitle
- after.cartTitle
- before.cartLineItems
- after.cartLineItems
- before.productBuyButton
- after.productBuyButton
- before.productThumbnail
- after.productThumbnail
- before.productPricing
- after.productPricing
- before.productTitle
- after.productTitle
- before.productImages
- after.productImages
- block.productsAttributes
- block.productsSupports